Requirements for AEHT Website Banners
The AEHT homepage banner is multi-layered, comprising a background image as the base layer, followed by text, buttons, and logos.
The background image for the banner should be graphically appropriate and available free of charge. When selecting the background image, it’s important to consider that text, logos, and buttons will be overlaid on it. If the background is too intricate, it may impede the readability of the text on the banner.
The dimensions of the banner’s background image should follow a 5:1 ratio, specifically 2500×500 pixels. It’s also permissible for the background to be a composite of multiple images.
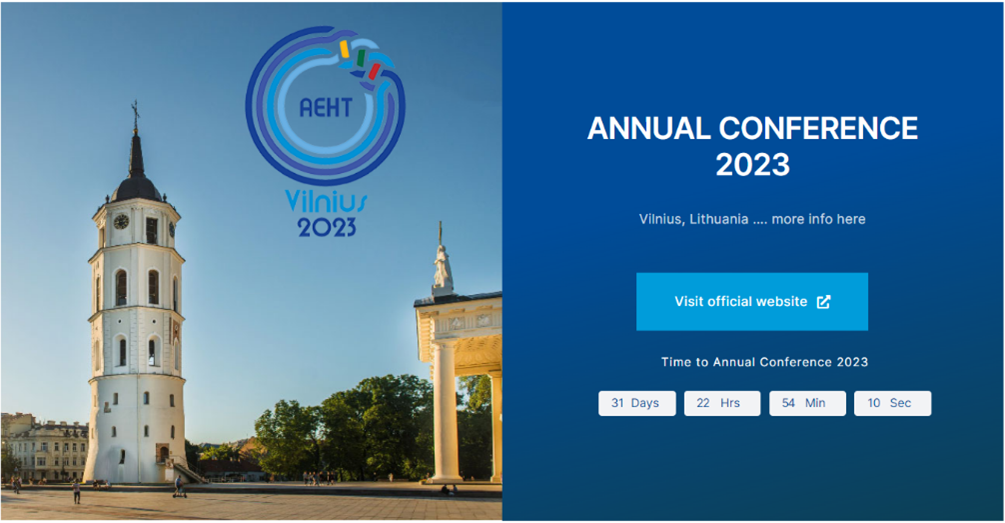
Example:

The text portion of the banner should not be overly extensive. An effective combination is a title of 2-5 words followed by a sentence of 3-7 words, both in a smaller font size.
The logo integrated into the banner must be in PNG format, featuring a transparent background or in a vector format. If the logo lacks a transparent background, it should harmonize well with the banner’s background image.
On the subpage of AEHT, the banner should have suitable dimensions of 600×600 pixels. The banner can include a simple background image or a more detailed graphical picture. It may also incorporate a logo or other graphic elements.
The subpage banner is always presented alongside additional elements, which include a text box and may contain the same text elements as the homepage banner.
An example banner features the banner image, and alongside it, there is added textual information, buttons, and other details about the ongoing event on a uniform background.